今回は「アセットを使わずに自作で会話イベントを作る」というテーマで書いていきます
簡単なのでぜひ参考にしてみてください。
会話イベントの作り方【自作】
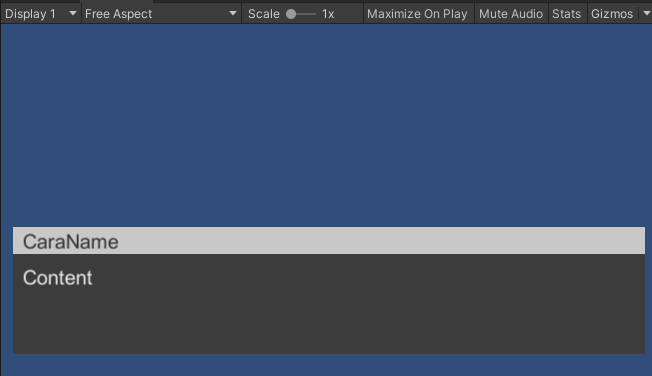
今回は下のような「クリックしたら吹き出しを表示、スペースキー押下で会話が進む」といった内容になります。

吹き出し部分を作成
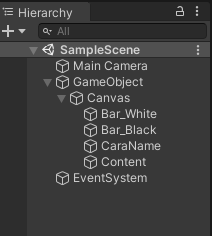
今回のunity上のオブジェクト情報は下のとおりです。

『GameObject』⇒スクリプトをアタッチした空のオブジェクト
ー『Canvas』
ーー『Bar_White』⇒Image:吹き出しの上部の白い部分
ーー『Bar_Black』⇒Image:吹き出しの下部の黒い部分
ーー『CaraName』⇒Text:キャラ名(白い部分に表示)
ーー『Content』⇒Text:セリフ(黒い部分に表示)
そして、下のような吹き出しを作ります。

会話イベントを制御するスクリプトの作成
次に会話イベントを作成していきます。
今回は下のような動きを実現してみます。
1.マウス左クリック押下で吹き出しを表示
2.会話をスペースキーで進める
3.会話が終わたら吹き出しを閉じる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
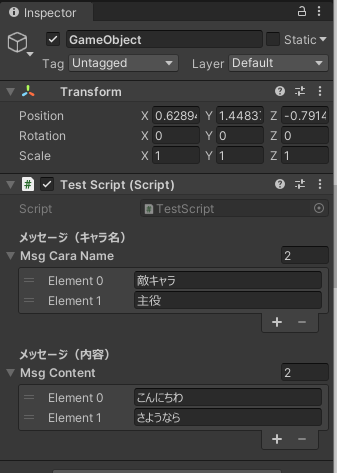
[SerializeField] [Header("メッセージ(キャラ名)")] private string[] msgCaraName; [SerializeField] [Header("メッセージ(内容)")] private string[] msgContent; GameObject objCanvas = null; void Start() { objCanvas = gameObject.transform.Find("Canvas").gameObject; objCanvas.SetActive(false); } void Update() { if (Input.GetMouseButtonDown(0)) { StartCoroutine("ShowLog"); } } IEnumerator ShowLog() { GameObject objCaraName = objCanvas.transform.Find("CaraName").gameObject; GameObject objContent = objCanvas.transform.Find("Content").gameObject; objCanvas.SetActive(true); for (int i = msgCaraName.GetLowerBound(0); i <= msgCaraName.GetUpperBound(0); i++) { objCaraName.GetComponent<Text>().text = msgCaraName[i]; objContent.GetComponent<Text>().text = msgContent[i]; yield return new WaitUntil(() => Input.GetKeyDown(KeyCode.Space)); yield return null; } objCanvas.SetActive(false); } |
上のコードについて簡単に解説していきます。

8~9行目:Canvasオブジェクトを取得した後、非表示にする。※一応前もって取得しておく。
14~17行目:マウスで左クリックした場合、ShowLogメソッド(コルーチン)を呼び出す。※コルーチンの解説記事URL
22~23行目:「キャラ名」「セリフ」のテキストのゲームオブジェクトを取得。
25行目:吹き出し(Canvas)を表示。
27~34行目:配列に入った「キャラ名」「セリフ」をそれぞれのテキストに代入し表示する。※キャラ名(セリフでも可)配列のインデックス最小値から最大値分繰り返す。
32行目で「スペースキーが押されるまで処理を止める」で会話進行を制御し、押下されれば次の「キャラ名」「セリフ」が代入され、吹き出しに表示される。
36行目:吹き出しを非表示にする。
スポンサーリンク

